リルで学ぶテクスチャベイク(複数枚→1枚)のやり方
この記事では3Dモデル「リル」を使って
複数枚のテクスチャを1枚にまとめる方法を書いていきます。
想定する状況としては、パーツ別にわかれたテクスチャデータを編集したけど、アバター制限の対応や負荷軽減のためにテクスチャを他のテクスチャとまとめて1枚にしたい というものです。
データ内容おさらい
マスターデータBlender/Lilou_Master.blendはふたつのUVを持っています。

- UV1(UVMap):テクスチャ編集用ファイル向けのUV
- UV2(UVMap_Bake):テクスチャを1枚にまとめるためのUV
UV1で設定したテクスチャをUV2の配置で新たに書き出すことを「ベイク」と言います。
ここではそのベイクのやり方を説明します。
UV1はパーツ別に分かれたUV配置です。これ↓は服のUVです。顔や髪、アクセサリのUVはありませんね。

一方のUV2は、顔、髪、身体、アクセサリなどのすべてのパーツのUVが1枚画像にまとまるように配置されています。

0. 概要
再びになりますが、ここでは「パーツの一部のテクスチャを編集したあとで、複数のテクスチャを1024px*1024pxのテクスチャ1枚にまとめる」という作業を説明します。
解像度については別に1024*1024でなくてもなんでもいいですが…
使用するのはBlender2.79です。2.80は私が使ったこと無いのでフローがわかりません。同じことはできるはず。
1. テクスチャを編集する
ここでは例として、リルの服の色を変えてみます。
まず、upperbody_edit.psdを編集した画像を用意します。
今回は一部の色調を変更し、青っぽい服に変えた画像を用意しました。

このテクスチャはTexture/SampleTexture01.pngに用意してあります。
まずはこのテクスチャで試してみましょう。
2. Blenderファイルを複製して開く
マスターデータを複製してBlenderで開きます。
※このデータは書き換えるので、必ずファイルを複製してから開いてください!
 もし原本を編集して保存してしまった場合はBOOTHから再度ダウンロードしてください。
もし原本を編集して保存してしまった場合はBOOTHから再度ダウンロードしてください。
画面を↑の画像と同じようにするには、シェーディングを「マテリアル」にし、プロパティにある「ワールド」の環境照明の「エネルギー」を1.0に設定してください。
(多分最初から設定されているのでやらなくてヨシ)

3. 上半身のモデルを選択して、マテリアルのテクスチャを変更する
リルの上半身オブジェクトを選択して、「マテリアル」のタブを開き、UpperBodyマテリアルを選択します。
選択したら、マテリアルタブの隣、「テクスチャ」のタブを開きます。
ちなみにこの「マテリアル」や「テクスチャ」のタブがあるエリアは「プロパティ」と言います。覚えておきましょう。
UpperBodyマテリアルの画像が表示されているので、「画像」の「ソース」にあるファイルを変更します。

 変更したら、3Dビューのモデルのテクスチャが変わっていることを確認してください。
変更したら、3Dビューのモデルのテクスチャが変わっていることを確認してください。

4. すべてのオブジェクトのUVマップを変更する
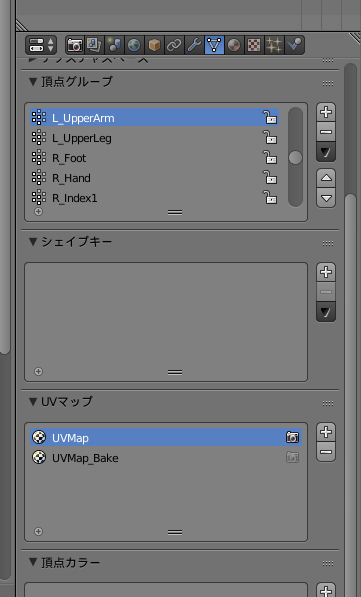
プロパティの「マテリアル」タブの左隣に「データ」のタブがあるので開いてください。
このタブを下までスクロールすると、「UVマップ」という項目があるので、「UVMap」と「UVMap_Bake」があることを確認してください。

通常だと「UVMap」が選択されていますが、「UVMap_Bake」をクリックしてみてください。
UpperBodyオブジェクトのUVマッピングがベイク用の配置になったため、3Dビューでの見た目が変わります。(もう一度「UVMap」を選択すると元に戻ります)

これをすべてのオブジェクトに対して行います。
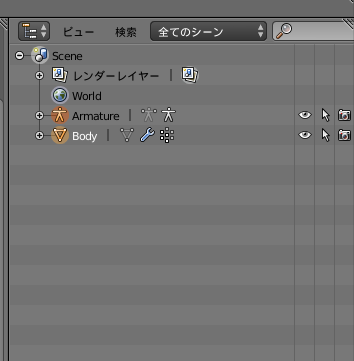
「UpperBody」のほか、「Body」「BookHolder」「Hair」「LowerBody」「Pin」「Zipper」の7つのオブジェクトすべてのUVを「UVMap_Bake」に切り替えてください。
「~_Ura01」とついているオブジェクトはVRChat向けの裏面描画用オブジェクトですが、ベイクする上では不必要なのでそのまま無視してください。削除しても大丈夫です。
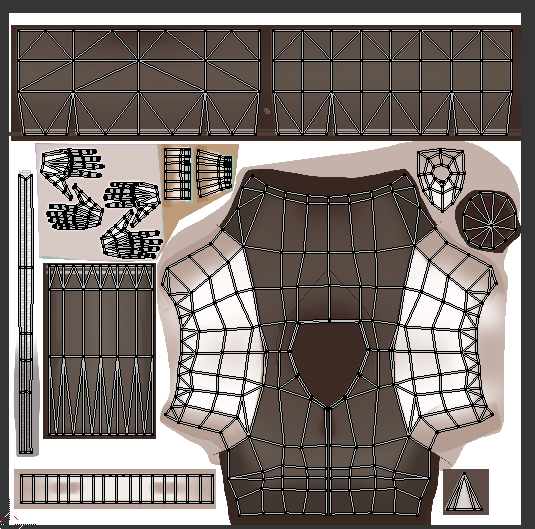
すべてのUVを変更すると、こんな見た目になります。怖いですね。

5. オブジェクトをすべて結合する
3Dビューの中にマウスカーソルを置いた状態でAキーを押して、オブジェクトをすべて選択します。Aキーは「全選択/解除」のショートカットキーです。
すべてのオブジェクトを選択した状態で、Ctrl+Jを押してひとつのオブジェクトにまとめます。

この画像では「Body」になっていますが、最後に選択したオブジェクトによってここの名前は変わります。別にどんな名前でも大丈夫です。
6. オブジェクトモードから編集モードにする
現在3Dビューは「オブジェクトモード」になっていますが、これを「編集モード」にしてください。(Tabキーで切り替え可能)

7. すべての頂点を選択する
編集モードの状態でAキーを押し、すべての頂点(ポリゴン)を選択した状態にしてください。

8. UV/画像エディターを開く
UV/画像エディターを開きます。3Dビューの左下にある三角をドラッグして3Dビューを2つに増やします。

増えたビューは、同じ三角を逆方向にドラッグすることで閉じることができます。
増やした方のビューを「UV/画像エディター」に切り替えます。


こういう画面になればOKです。
9. ベイクする画像を新たに作成する
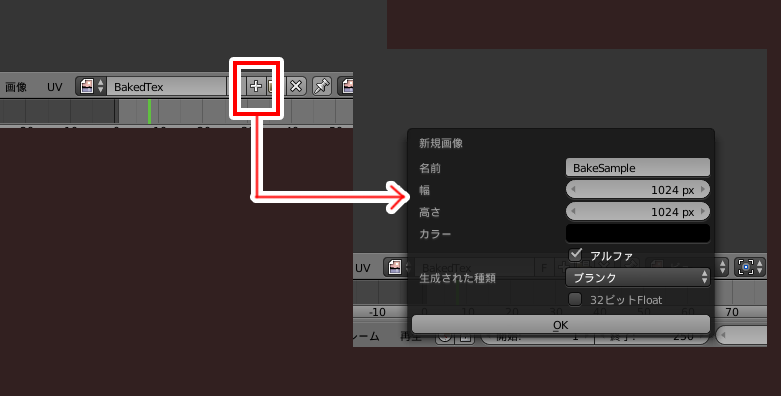
UV/画像エディターの下部にある「+」をクリックし、新規画像を作成します。
名前はなんでもいいですが、今回は「BakeSample」としておきます。

幅、高さは1024にします。もっと高解像度でベイクした場合はもっと大きい数値でも大丈夫です。
できればサイズは2のべき乗(1024,2048,4096...)にしておきましょう。
「OK」をクリックすると真っ黒な画像が生成されます。
10. 作成した画像にテクスチャを焼き込む準備をする
プロパティに戻り、今度は左端のカメラアイコンの「レンダー」をクリックします。
ここを下までずっとスクロールしていくと、「ベイク」という項目があります。
「ベイクモード」を「テクスチャ」にしてください。

11. テクスチャを焼き込む(ベイク)
では、「ベイク」のボタンを押してみましょう!
UV/画像エディターの方の画像にテクスチャが書き込まれているはずです。

UVの配置から少しはみ出してテクスチャが書き込まれているのが分かるでしょうか?
このはみ出し量は、先程操作したプロパティにある「余白」の数値を調整することで変化します。
はみ出しすぎて他のパーツに違う色が書き込まれてしまうこともまれにあるので、ここで調整できることを覚えておきましょう。
はみ出させたくないからといって、0pxにすると今度は必要な部分に色が乗らないことがあるので、自分で何度かベイクを試していい感じの数値を見つけましょう。
12. ベイクした画像を保存する
今の状態では、画像はBlender上に一時的に存在するだけで、画像ファイルにはなっていません。
UV/画像エディターの下部にある「画像*」をクリックし、「画像を別名保存」してあげましょう。

これで画像ファイルの書き出しができました。
13. 重なったUVでおかしくなったベイク箇所を確認する
ベイクして保存した画像をよく見ると、右下の髪の毛のテクスチャの部分がなんだかおかしく見えませんか?
 これは、ベイク用のUV配置が重なってしまっていたため、複数のポリゴンのテクスチャが重なって書き込まれてしまったからです。
これは、ベイク用のUV配置が重なってしまっていたため、複数のポリゴンのテクスチャが重なって書き込まれてしまったからです。
本来ベイクをする時は、UVはなるべく重ねない方がいいのですが…髪の毛でたくさんUVの面積を占めるわけにもいかないので、UVを重ねています。
14. 正しいテクスチャに直して書き出す
画像編集ソフトでちゃちゃっと直します。CLIP STUDIOやPhotoshopを持っていない人はGIMPでも使いましょう。
今回はGIMPでBakedTexture_edit.psdを開きます。

開いたら、「ファイル」→「レイヤーとして開く」から、BakeSample.pngを選択して開きます。
すると、一番上のレイヤーとして追加されるので、「BakeSample.png」のレイヤーを「Hair」レイヤーの下にドラッグして移動させます。

(ちなみに、髪のテクスチャを編集してしまった場合は、ガイドに合わせて編集後の髪のテクスチャ画像を配置することで対応可能です。)
この状態の画像を別名保存します。GIMPなら「ファイル」→「名前をつけてエクスポート」です。
「ファイル形式の選択」をクリックして、拡張子はPNG画像を選んで、好きな名前で保存してください。
ちなみにこの書き出し後の画像サンプルがTexture/BakeSample_Tutorial.png にあります。
見比べてみるといいかも。
15. 完成したテクスチャを使う
VRChatならばアバターをアップロードするUnityプロジェクト、VRMならばエクスポート用のUnityプロジェクトに読み込ませて
マテリアルのテクスチャ設定を新しい画像に変更してください。
なお、Quest版VRChatでは使用できるシェーダーが限られており、VRChat→Mobile の中にあるものしか使えませんのでご注意ください。
これで終了です!
